Have you ever thought about the fact that when you mention a brand, bright color images associated with that company pop into your head? Thus, on a subconscious level, we determine the meaning of each color and create a certain emotion. Since the beginning of its history, mankind has interacted with the environment. This is how basic associations have emerged. For example, dark colors mean night, passivity, and calmness, and light colors mean the beginning of the day, activity, and sunshine. Red color means impulsiveness and quick decision-making, and the progenitors of such associations are blood and fire.
What are colors – what emotions do they evoke?
This article is about the main colors used in web design and what they are subconsciously associated with.
Before you start creating your website, you need to identify your target audience. Agree that it is almost impossible to combine financial services with the color pink. It is necessary to use the most appropriate shades; for example, a site for the food industry should consist of a palette of natural products. It is rare to find blue or gray food, and in fact, these colors, on the contrary, suppress the appetite. A harmoniously chosen color palette will help achieve the company’s goals and can keep the customer on the site. It’s best if you also experiment with brightness: make the customer sink into a state of relaxation with muted dark shades or make their life sparkle with bright colors.
Brown
Brown is becoming increasingly popular in web design. It is associated with expensive wooden or leather furniture, chocolate, or coffee. At the same time, it indicates dirt, earth, and reconnection with nature. Often, to accurately convey the mood of a brand or product, the color brown needs to be accompanied by additional photos or videos.
Brown itself is used very rarely and only when it is necessary to emphasize the color of the material or to emphasize the richness of nature. An example of a website that uses brown is Andy Wolf Eyewear.
Beige
The pleasant, unobtrusive beige color blends well with other colors. It is imbued with the basic mood of the shades and can become lighter or darker. A beige background helps to relax and does not strain the eyes. It is hardly used on its own, but it helps to create a calm atmosphere conducive to relaxation and informed decision-making.
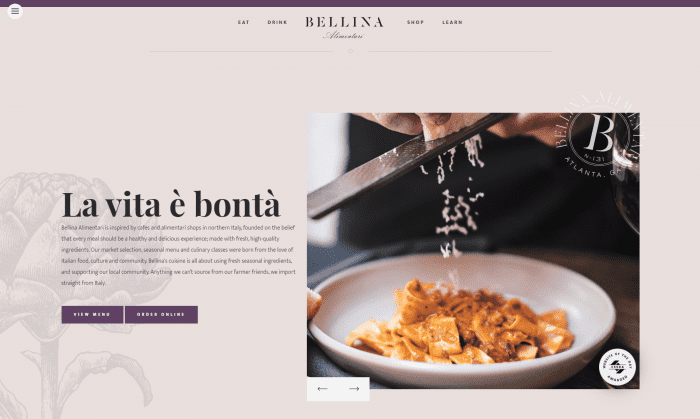
For example, the company Bellina Alimentari combines a calm beige shade with bright purple, complementing the site with rich, bright photos. One look at the homepage, and you can already understand that the restaurant has a cozy atmosphere, complemented by the explosive taste of the dishes.
Red
The most versatile color, red, is used in many areas for a variety of purposes. It can be associated with passion, love, fun, aggression, wars, and impulsiveness. Red is the favorite color of shopaholics; it is even worth remembering the price tags with the inscription “Discount” or “Promotion.” The main rule of using red shades is not to overdo it. An excess of bright elements can repel the consumer. It is recommended to emphasize the main details and sections of the site. Red color accelerates heartbeat and breathing and increases blood pressure.
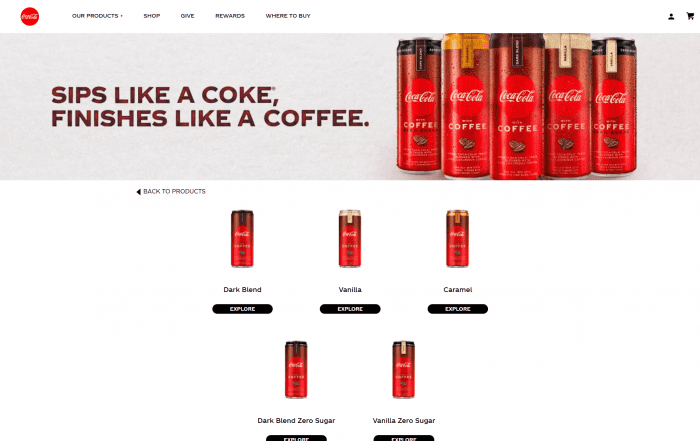
CNN, Formula 1, Coca-Cola – the list of brands using red color in their website design can go on for a very long time. These three industries evoke different associations: attention, speed, adrenaline, and appetite.
Orange
Orange color causes a burst of energy and positive emotions, giving the site playfulness and excitement. Once, it was considered the color of health and creativity. Now, it is actively used in health care and education and is also well-suited for sites with children’s themes. Calmer shades of orange help you relax without feeling sad and lonely.
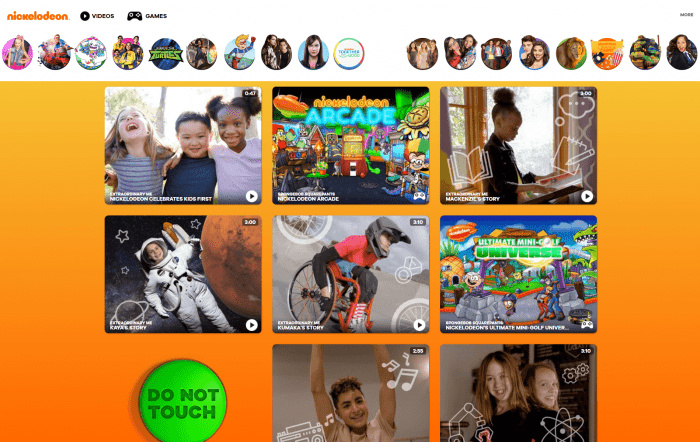
The famous Nickelodeon TV channel is a great example of the successful use of color. Children are always full of energy and positive emotions, and orange shades only attract their attention and add drive.
Yellow
The color of summer, sun, optimism – this is how you can characterize the bright yellow color with its shades. In addition, it emphasizes solidity, honorable status, or even intelligence. Despite the fact that the color is quite bright, it activates certain parts of the brain without irritating the nervous system. Shades of yellow attract attention and help to tune in to a positive and friendly rhythm. It is often called the color of a carefree childhood.
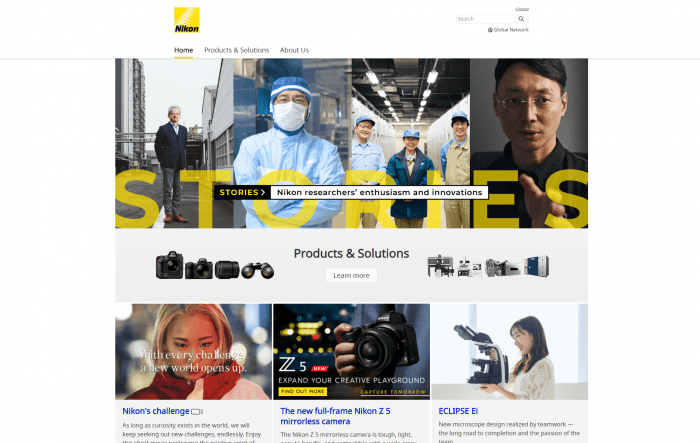
For many, the first association with the yellow color is cab signs. It is suitable for many fields: education, public relations, children’s products, or travel services. Some of the companies that use Yellow on their websites include IMDb, Nikon, and Shell.
Green
The color of energy, of the environment, and of beginnings are the main characteristics of green with its shades. It is used when it is necessary to emphasize the naturalness and eco-friendliness of a product. Green color perfectly combines with any color, which allows you to create unique designs. For example, the site of the Android operating system consists of shades of green and blue. The colors complement each other and do not lose their brightness.
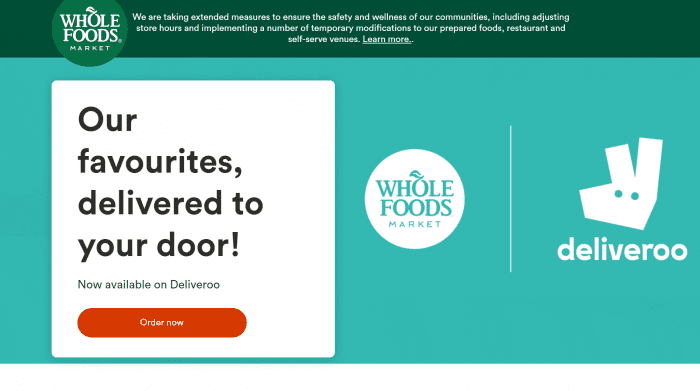
First of all, the green color is associated with nature. Its creations we see every day, whether it is flower pots on the windowsill or amazing landscapes outside the window. The color is calming and helps us achieve harmony. Whole Foods Market emphasizes organic products and uses green as the dominant color on their website.
Blue
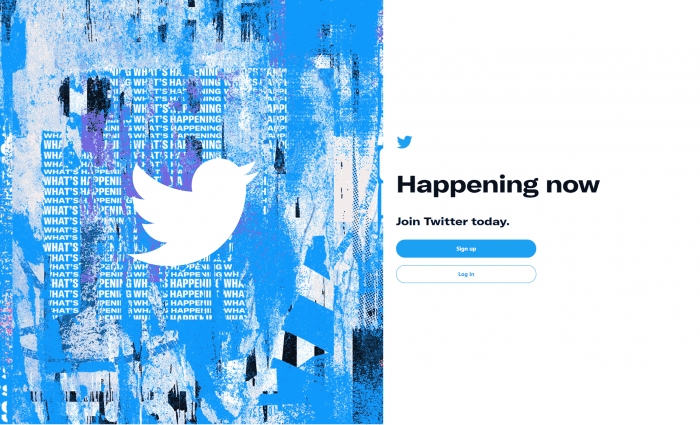
Blue is the opposite of bright shades. It never evokes negative emotions but, on the contrary, is associated with reliability and confidence. This is why shades of blue are ideal for financial and technology giants and banks. This color also represents a friendly atmosphere, which is why Facebook and Twitter purchased it. Lighter shades of blue indicate a connection to one of the elements, water. Using these colors will allow you to achieve peace and balance, as well as recall the soothing sounds of nature.
Blue is hardly ever used in the food industry, as there are few products in nature that have acquired this color. One exception is the Oreo brand, which has successfully used saturated colors on both product packaging and website.
Purple
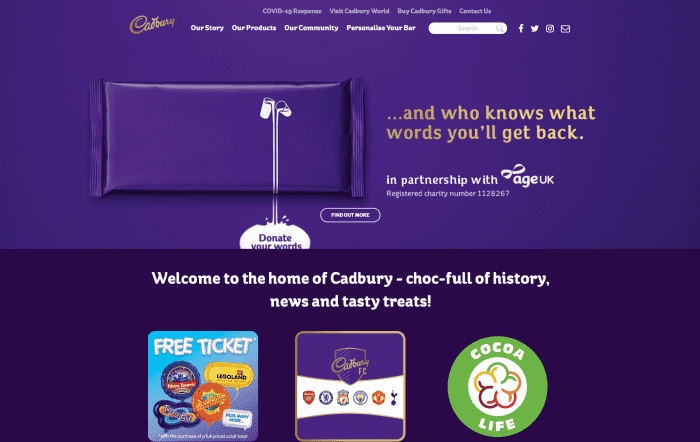
Purple is the color of mysticism, luxury, and creativity. The darker shade symbolizes wealth, and the lighter shade symbolizes romance. In the past, purple-colored clothing was only allowed to be worn by royalty to emphasize the unique status of the company. Purple is often used on the websites of confectionery companies such as Milka and Cadbury.
Pink
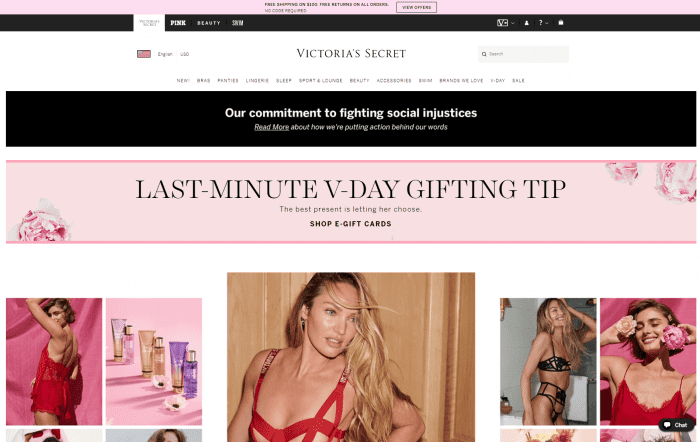
Pink is almost always associated with a female or child audience. It is the color of carefree, naivety, cuteness, and joy. It won’t work for most websites, such as a company selling fishing equipment, but for its audience, it’s a great fit. In addition, shades of pink combined with red are often used for love and romantic themes.
The famous Victoria’s Secret brand knows exactly how to attract a female audience. Products, packaging, website design – everything is made in pink color. The famous Barbie dolls also use pink shades in combination with other bright colors: yellow, orange, light green, and purple.
Black
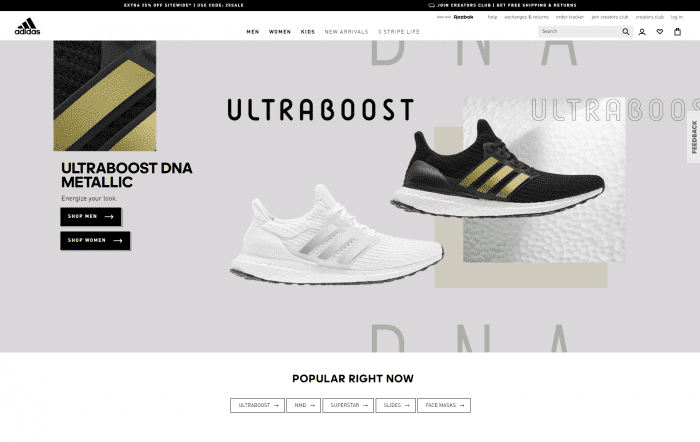
Black is a basic color that will never lose relevance. It affects concentration, enhancing it, but at the same time, it can lead to anxiety and feelings of loneliness. Black is best used in combination with other shades, such as beige. It is also often used for fonts and sections of a website. Along with elegance, black can be highly irritating to the consumer if used too often in website design.
Dark colors are a favorite among sports brands like Puma, Nike, and Adidas. They use it in combination with shades of brown, white, and beige, as well as black, to highlight important information and sections of the site.
Gray
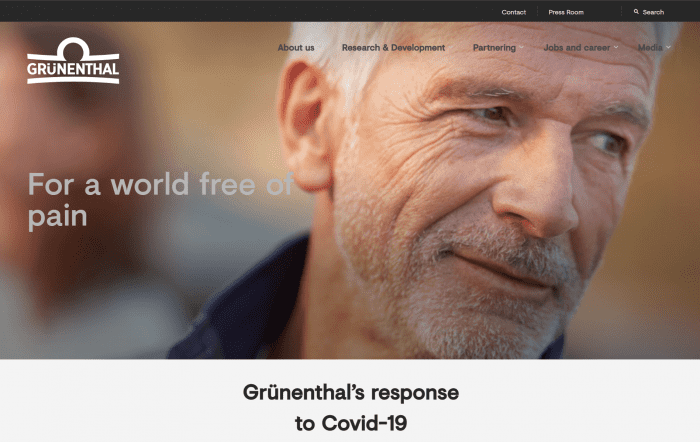
Gray is something in between black and white. The color represents neutrality, so designers themselves choose what emotion they want to convey with this or that shade. Gray blends well with brighter colors that stand out against its background. If the purpose of the site is to convey professionalism or officialism, then the shade options are perfect for this task. But some people associate gray with sadness, depression, and overcast weather without a single ray of sunshine. The main thing is to choose the right combination and shades.
An example of the successful use of gray is the pharmaceutical company Grünenthal. The brand’s goal is not to make people laugh or cry. They focus on professionalism and quality products.
White
White is the perfect shade for a minimalistic look. On its background, you can accentuate a particular product or dilute it with a bright color. The use of a monochromatic white color may not impress the client, so it is better to combine it with complementary shades.
It symbolizes purity, freedom, and simplicity. In Western cultures, white color is used in wedding ceremonies, so there is a sense of joy, a new beginning. In Eastern countries, the color is associated with death, as it is customary to wear white clothes to funerals. This is another reason why it is necessary to study the target audience before starting work on web design.
FAQ
What colors trigger what emotions?
Colors have a powerful impact on emotions and can influence how people feel. Here’s a simplified look at what different colors typically evoke:
- White: Symbolizes simplicity and purity. It evokes feelings of cleanliness, freshness, and neutrality. White creates a sense of space and can give a minimalist and modern look.
- Pink evokes feelings of joy and carelessness. It is associated with playfulness, sweetness, and romance. Pink can also convey compassion and nurturing qualities.
- Purple: Associated with luxury and mysticism. It evokes a sense of royalty, sophistication, and spirituality. Purple represents creativity, wisdom, and mystery.
- Blue: Conveys reliability and confidence. It is commonly associated with trust, calmness, and professionalism. Blue is used in corporate and tech industries to instill a sense of security.
- Green: Associated with nature and tranquility. It evokes feelings of health, freshness, and environmental awareness. Green symbolizes growth, harmony, and renewal.
- Yellow: Conveys optimism and summer. It evokes feelings of happiness, energy, and warmth. Yellow is used to grab attention and convey cheerfulness.
- Orange: Associated with creativity and enthusiasm. It evokes feelings of excitement, adventure, and warmth. Orange stimulates action and highlights fun and playful elements.
- Red: Evokes strong emotions. It is commonly associated with passion, excitement, and urgency. Red stimulates emotions from love and desire to anger and danger.
- Beige and Brown: Help you relax. These colors evoke feelings of stability, reliability, and comfort. Beige and brown create a sense of warmth, security, and naturalness.
How do colors affect our emotions?
Colors significantly impact our emotions and perceptions. Here’s a look at how different colors affect our feelings and why understanding these effects is important:
- Cultural Differences: The meaning of colors varies across cultures. In Western cultures, white represents innocence and purity and is used in weddings. In some Eastern cultures, white is the color of mourning and funerals.
- White: In the West, white symbolizes simplicity, purity, and cleanliness. It evokes feelings of peace and calm. It is used in healthcare and luxury branding to convey sterility and sophistication.
- Pink: Pink is associated with femininity, romance, and sweetness. It evokes feelings of joy, love, and care, and brands targeting younger audiences or focusing on beauty and fashion use pink to convey these emotions.
- Purple: Purple is linked to luxury, royalty, and mysticism. It evokes creativity, wisdom, and sophistication. High-end brands use purple to create an air of exclusivity and elegance.
- Blue: Blue is associated with trust, reliability, and calmness. It evokes feelings of security and professionalism. Many corporate and tech companies use blue to instill trust and confidence.
- Green: Green represents nature, health, and tranquility. It evokes feelings of growth, harmony, and renewal. Brands related to wellness, sustainability, and organic products use green to highlight their connection to nature and health.
- Yellow: Yellow is linked to happiness, energy, and optimism. It evokes warmth and positivity. Use yellow for brands that want to stand out and convey a cheerful image.
- Orange: Orange represents creativity, enthusiasm, and adventure. It evokes excitement and warmth. Brands focusing on fun, adventure, and innovation use orange to attract attention.
- Red: Red is a powerful color associated with passion, excitement, and urgency. It evokes strong emotions, from love and desire to anger and danger. Brands use red to create a sense of urgency or highlight passion.
- Beige and Brown evoke stability, reliability, and comfort. They are associated with nature and earthiness. Brands that convey tradition, reliability, and natural simplicity use beige and brown.
What emotions does the color red evoke?
Red evokes a wide range of strong emotions. Here’s a look at what red typically signifies:
- Love and Passion: Red symbolizes deep love and romance. It represents passion, desire, and intense affection, making it a popular choice for Valentine’s Day and romantic settings.
- Energy and Excitement: Red is a high-energy color that creates excitement and enthusiasm. It grabs attention and stimulates action. It is also used in sale signs and call-to-action buttons.
- Strength and Power: Red conveys strength, power, and determination. It is associated with physical energy and robustness, so many sports teams and energy drink brands use red to evoke vigor and endurance.
- Confidence and Courage: Wearing red boosts confidence and self-esteem. Its bold color makes a strong statement, making a person feel more assertive and courageous. This is why red is used in fashion and personal branding.
- Urgency and Attention: Red is attention-grabbing and indicates urgency or important information. It is used in stop signs, emergency vehicles, and warning labels to convey the need for immediate action.
- Danger and Warning: Red signifies danger, warning, and caution. Its association with blood and fire makes it powerful for conveying risk and potential harm and is used in warning signs and alerts.
- Aggression and Anger: Red can evoke feelings of aggression and anger. It heightens emotional responses and sometimes depicts conflict or intense emotions.