The main theme of the emblem is communication through text typed on a computer. The Blogger logo promises that all users get an equal opportunity to express their thoughts within the community. The sign focuses on blogs, relegating the platform to a secondary role.
Blogger: Brand overview
| Founded: | August 23, 1999 |
| Founder: | Evan Williams, Meg Hourihan |
| Headquarters: | United States of America |
| Website: | blogger.com |
Meaning and History Blogger Logo
In its fourth year of operation, Blogger was acquired by Google, an international e-service. The deal took place in 2003. Until May 2010, the platform allowed you to host blogs via FTP on your web host. Alternatively, they can be served from a personal domain owned by users but using DNS tools to redirect to Google servers. Up to one hundred blogs are allowed per registered account owner (i.e., per account). The web service has its logo immediately after its opening. In total, he has five emblems.
What is Blogger?
Blogger is a blogging service that offers a wide range of tools for customizing design, widgets, comments, and other parameters. The content management system was launched in 1999 by Pyra Labs, and in 2003, it became the property of Google.
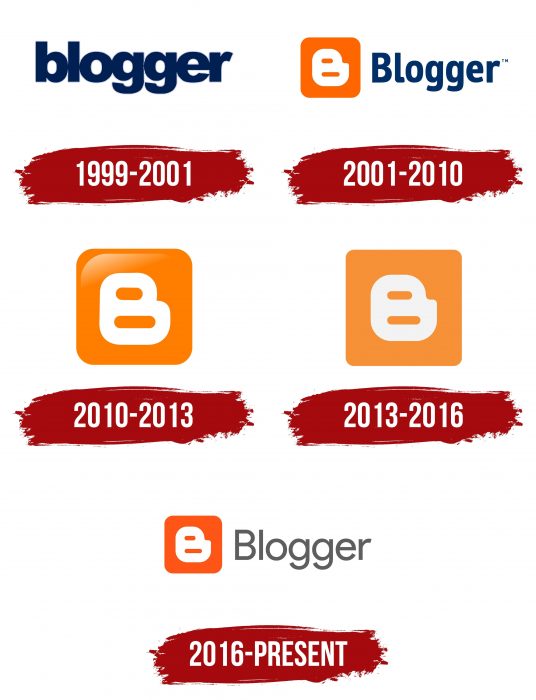
1999 – 2001
The first logo is lettering because it aimed to disseminate information about the new service. To do this, the authors placed dark blue letters with blue edging on a completely white background. The word “blogger” contains wide sans serif lowercase characters. They are located close to each other but not to merge – thin, light blue lines still separate them. The letters are equal, the same height – even those with protruding parts.
2001 – 2010
In 2001, the service underwent a rebranding, so all components were updated, including the identity. Now the dark blue lettering is complemented by a small icon in the form of a single “B.” It has an original shape with a horizontally elongated lower half. The white symbol is located on an orange background. It is a square with rounded corners. To the right of it is the name of the Internet service. The developers have replaced the old wide font with a new thin one with tall letters. The first character is uppercase; the rest remain lowercase as before.
2010 – 2013
In 2010, a few highlights appeared on the emblem, which revived it and made it three-dimensional. There is also a gradient transition of many shades of orange. A special concentration of light spots is observed at the top left. The rounding of the corners has become much more pronounced. Intra-letter gaps were shaped like narrow slits. The lower part “B” is stretched even more horizontally. But the designers removed the text from the official logo and suggested using only the icon.
2013 – 2016
For the next three years, the site chose a simplified version of the individual mark. That is, the developers removed the 3D effect from it, leaving the flat modification. The need for it arose due to the massive distribution of various media on the electronic market. Therefore, the company wanted the icon to display correctly on them, regardless of the type and size of the screen. The color of the emblem has also changed: from a rich orange, it has become a light one.
2016 – today
In the current version, the corners of the square are not as rounded as they used to be, and “B” takes up slightly less space than in other logos. Moreover, the designers returned a rich color to it to emphasize the intensity of the service and its importance. An oblique shadow goes down from the central letter to the left, which creates its realism. In addition, the developers returned the text to the logo, so the name of the web platform is located to the right of the icon. Blogger is written in thin gray characters.
Blogger: Interesting Facts
Blogger, launched in 1999 by Pyra Labs in San Francisco, is one of the first platforms that made it easy for anyone to start a blog and share their thoughts online.
- Start: Blogger began as a simple way for people to create and manage their blogs without needing advanced technical skills.
- Google Acquisition: Google bought Blogger 2003, which helped bring blogging to a wider audience and integrated it with other Google services.
- AdSense Integration: Soon after, Google added AdSense to Blogger, allowing bloggers to earn money from their posts and turning blogging into a potential career for some.
- Boosting Personal Publishing: Blogger was crucial in the explosion of personal publishing, making it easy for anyone to share their ideas online before platforms like WordPress became popular.
- Customization: Early on, it offered extensive customization options, with various templates and widgets that let users easily add features like comment sections.
- Blogger for Word: Google introduced a Microsoft Word plugin that made it possible to post directly to Blogger from Word, although this feature was later discontinued.
- Mobile Bloggi made smartphones more common, and Blogger added features for mobile blogging, allowing posts from anywhere, which broadened blogging’s reach.
- Citizen Journalism: Blogger helped fuel the rise of citizen journalism, giving ordinary people a platform to report on events and offer alternative perspectives to mainstream media.
- Adapting to Changes: Despite the emergence of social media and newer blogging platforms, Blogger has updated its features and templates to stay useful.
- Worldwide Reach: Available in dozens of languages, Blogger supports a wide variety of content, from personal stories to specialized blogs, catering to a global audience.
Blogger’s user-friendly platform and Google integration have secured its role in the evolution of online content creation and personal publishing. They help democratize the web by making it accessible for people to express themselves globally.
Font and Colors
The evolution of identity moved in leaps and bounds: the logo was either simple or complex, constantly alternating. The simplification was to use an icon with a single “B.” And the complication was to return the text part. A balanced emblem is now in use in the full version – both with graphics and inscriptions.
The inscription was made in a font close to Kyrial Sans Pro Bold in the first logos, with more elongated letters and a flat heel “L.” It is also similar to the Info Disp Semibold Roman typeface designed by Erik Spiekermann. For the current version, the designers chose Sequel Sans Head Roman.
The trademark palette of this site is orange-sand # ff561c combined with white. In the beginning, it was also dark blue, but now it has been replaced by ash gray.
Blogger color codes
| Neon Orange | Hex color: | #ff561c |
|---|---|---|
| RGB: | 255 86 28 | |
| CMYK: | 0 66 89 0 | |
| Pantone: | PMS 1655 C |
| Davy’s Gray | Hex color: | #5e5e5e |
|---|---|---|
| RGB: | 94 94 94 | |
| CMYK: | 0 0 0 63 | |
| Pantone: | PMS 425 C |